در اصل باید تگهای HTML را دستورالعملهای خاصی در نظر گرفت که به مرورگرهای وب مانند کروم یا فایرفاکس داده میشود تا محتوای وب را به روشی خاص سازماندهی و نشان دهند. هر زمان ما در حال گشت و گذار در اینترنت هستیم در واقع به نوعی با صفحات وب ساخته شده با کد HTML و این تگها سروکار داریم. HTML عمدتاً برای ایجاد صفحات وب و برنامههایی استفاده میشود که روی مرورگرهای وب مانند کروم، فایرفاکس و اینترنت اکسپلورر کار میکنند.
HTML چیست؟
HTML مخفف “Hypertext Markup Language” است و نوعی زبان نشانهگذاری محسوب میشود که کاربران برای ایجاد صفحات وب در اینترنت از آن استفاده میکنند. برای ایجاد صفحات وب با HTML، میتوان از ویرایشگرهای متن مانند Notepad در کامپیوترهای ویندوز یا TextEdit در کامپیوترهای مکینتاش استفاده کرد. در کل ویرایشگرهای متن مختلفی برای انواع سیستم عامل وجود دارد که کاربر به دلخواه خود میتواند از آن ها استفاده کند. در این رابطه بهتر است از ویرایشگرهایی استفاده شود که مخصوص این کار هستند زیرا این ویرایشگرها امکاناتی فراتر از ویرایشگرهای ساده ارائه میکنند.
همچنین لازم است بعد از نوشتن کدهای HTML در فایلی خاص آن را با پسوند html ذخیره کرد.
برای مثال میتوان نام فایل مد نظر را index.html در نظر گرفت. این فایل با این پسوند به وسیله مرورگرهای وب قابلپردازش است و میتوان نتیجه کار را به صورت زنده دید.
تگ HTML چیست؟
تگهای HTML مانند دستورالعملهای خاصی برای مرورگر وب هستند. آنها به مرورگر میگویند که چگونه موارد و عناصر را در صفحه وب نمایش دهد. بیشتر تگها دارای دو بخش هستند: شروع تگ یا باز شدن تگ مانند <html> و بسته شدن تگ یا نهایی، مانند </html>
بسته شدن تگ دقیقاً مانند شروع تگ یا باز شدن تگ است اما قبل از آن علامت اسلش رو به جلو ( / ) دارد. حدود ۱۰۰ تگ HTML وجود دارد و آنها در دسته بندیهای مختلفی قرار میگیرند.

هنگامیکه سروری صفحه وب را میخواند، پردازش از بالا شروع میشود و به سمت پایین میرود. کاربران میتوانند به تعداد مورد نیاز از تگهای HTML استفاده کنند تا صفحات خود را در سایت یا برنامههای مختلف به نمایش بگذارند. باید به این نکته توجه داشت که تمام تگهای HTML در براکتهای < >محصور شدهاند و هر تگ کار متفاوتی را انجام میدهد. اکثر آنها هم تگ آغاز یا باز tagو هم /tagبسته دارند.
تفاوت تگ های HTML با عناصر HTML و ویژگی های HTML چیست؟
کاربران عادی اغلب از کلمات تگهای HTML و عناصر HTML به جای همدیگر استفاده میکنند که انگار معنی یکسانی دارند اما از نظر فنی کمی متفاوت هستند. تگهای HTML برای ایجاد ساختار صفحه وب مورد استفاده قرار میگیرند. آنها نامهایی محسوب میشوند که کاربر برای توصیف بخشهای مختلف صفحه وب مانند سرفصلها، پاراگرافها یا پیوندها از آنها استفاده میکند. به عنوان مثال، p نوعی تگ HTML است که به مرورگر میگوید که با پاراگراف سروکار دارد.
از طرفی دیگر عناصر HTML همان چیزی است که با استفاده از این تگها ایجاد میشوند. آنها مانند محتوای واقعی داخل آن تگها هستند. بنابراین، وقتی متنی بین دو تگ <p> و </p> قرار میگیرد، کل این متن، از جمله تگها و خود متن، به عنصر HTML تبدیل میشوند. ویژگیهای HTML هم اطلاعات و جزئیات کوچک اضافی هستند که میتوان به این عناصر داد. به عنوان مثال، در عناصر دکمه مانند صفحه، میتوان ویژگیهایی مانند id و class را اضافه کرد تا اطلاعات بیشتری در مورد دکمه ارائه داد. برای مثال، <button id=”SubmitOrder” class=”btn”>Order</button>نمونهای است که در آن idو classویژگیهایی buttonهستند.
برخی از تگ های HTML
1. DOCTYPE در HTML
DOCTYPE در اصل نوعی تگ HTML نیست اما مانند اعلامیهای خاص برای مرورگر وب عمل میکند !DOCTYPE به مرورگر میگوید که چه نوع سندی قرار است بارگذاری شود. در اصل به طور خاص، میگوید که چه نسخهای از HTML استفاده میشود. در HTML5، میتوان از یکی از اعلانهای زیر استفاده کرد:
!DOCTYPE html
doctype html

توجه به این نکته مهم است که این اعلان تگ بسته شدن ندارد و لازم نیست کاربر نگران این باید که آن را با حروف بزرگ یا کوچک بنویسد چون در هر صورت مرورگر آن را درک میکند.
۲. تگ html
بعد از اعلان !DOCTYPE ، تگ html وجود دارد. این تگ در اصل مانند محفظه یا کانتینر اصلی کل صفحه وب عمل میکند. هر چیز دیگری که در صفحه وب نمایش داد میشود در این تگ html قرار میگیرد. شیوه استفاده از این تگ به صورت زیر است:
<html>
کل محتوای صفحه وب در این بخش قرار میگیرد.
</html>
به زبان ساده، تگ html به مرورگر وب میگوید که سند نوعی صفحه وب است و شروع و پایان سند HTML را مشخص میکند.
۳. تگ head
در داخل تگ html، بخش مهم دیگری به نام تگ head وجود دارد که از مهمترین و پر کاربرترین تگ های HTML محسوب میشود که این تگ با علامت head مشخص شده است. بخش head اطلاعات ضروری در مورد صفحه وب مانند عنوان و نویسنده آن را در خود دارد. اما نکته اصلی اینجاست که هر چیزی که در بخش head است در واقع در خود صفحه وب نشان داده نمیشود. سینتکس استفاده از این تگ به صورت زیر است:
<head>
عنوان صفحه در این بخش قرار خواهد گرفت
</head>
باید به این نکته توجه داشت که با این تگ میتوان جزئیات پشتصحنه صفحه وب، مانند عنوان و نویسنده آن را قرار داد. مرورگر برای درک و نمایش صحیح صفحه از این تگ استفاده میکند.
۴. تگ title
در قسمت head صفحه وب، از تگ title برای اعلام عنوان صفحه وب استفاده میشود. این عنوان در نوار عنوان یا برگه مرورگر وب نشان داده خواهد شد اما در صفحه وب واقعی که کاربران میبینند ظاهر نمیشود.
در اینجا نحوه استفاده از این تگ آمده است:
<head>
<title>HTML Tags for Beginners</title>
</head>
برای مثال در کد بالا، هنگامی که شخصی به مرورگر خود نگاه میکند، HTML Tags for Beginners را در نوار عنوان یا برگه میبیند که به آنها کمک میکند صفحه وب را شناسایی کرده و هدف آن را بفهمند.
۵. تگ body
تگ body مانند چهارچوب یا بدنه صفحه وب است و شامل همه چیزهایی خواهد بود که کاربران در صفحه وب میبینند، مانند تصاویر، لینکها، متن و ویدیوها در داخل تگهای body و /body ، میتوان تگهای مختلف دیگری را برای ساختار محتوای قرار داد. به عنوان مثال، میتوان از تگ p برای پاراگرافها، a برای پیوندها، strong برای پررنگ کردن متن و ol برای ایجاد لیستهای شمارهدار استفاده کرد. هنگامی که از تگ body استفاده میشود، مانند این است به مرورگر گفته شود که هر چیز در این تگ قرار بگیرد باید به کاربر نهایی نمایش داده شود. در مثال زیر نحوه استفاده از این تگ آمده است:
<body>
محتوای این قسمت در صفحه وب برای کاربران نهایی قابل نمایش است
</body>
تگ body در اصل جایی است که همه عناصر قابلنمایش در صفحه وب در آن قرار میگیرند و بدنه اصلی صفحه است.
۶. تگ های h1 تا h6
کاربران میتوانند حداکثر از شش تگ عنوان مختلف در HTML استفاده کنند و آنها از ۱ تا ۶ شمارهگذاری میشوند. این تگها به صورت h1، h2، h3، h4، h5 و h6نمایش داده خواهند شد که در این میان تگ h1 بزرگترین عنوان و h6 کوچکترین عنوان را ایجاد میکند. در سند HTML، از این دسته تگها به صورت زیر استفاده میشود.
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>
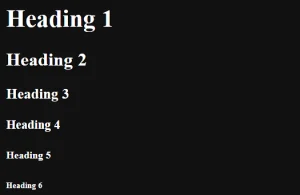
خروجی کدهای بالا به صورت زیر است:

همه این تگهای h1تا h6باید در تگ bodyقرار گیرند. این تگها در اصل راهی برای سازماندهی و نشان دادن سطوح مختلف عنوان در صفحه هستند. مانند مثال زیر:
<body>
<h1> This is heading 1 >/h1>
</body>
وقتی شخصی به صفحه وب شما نگاه میکند، عناوین با اندازههای مختلف را میبیند که h1بزرگترین و h6کوچکترین آنها است.
۷. تگ p
تگ pهم به عنوان یکی دیگر از تگ های HTML عمل میکند که در آن حرف pمخفف “Paragraph” به معنای پاراگراف است برای ساختار بندی متن به پاراگرافهای صفحه وب استفاده میشود. در کدنویسی HTML، صرفاً زدن کلید Enter در ویرایشگر کد، پاراگراف جدیدی ایجاد نمیکند. اگر کاربری چند پاراگراف بخواهد، باید از چندین تگ pدر سند خود استفاده کند.
همه این تگهای pباید در داخل تگ bodyقرار بگیرند که شیوه استفاده از آن در سینتکس (Syntax) زیر آمده است.
<p>…put your content here…</p>
به عنوان مثال، اگر کاربری چهار تا پاراگراف بخواهد کد او به شکل زیر است:
<body>
<p>Content for the first paragraph.</p>
<p>Content for the second paragraph.</p>
<p>Content for the third paragraph.</p>
<p>Content for the fourth paragraph.</p>
</body>
با استفاده از تگهای p، میتوان متن خود را در پاراگرافهای جداگانه در صفحه وب سازماندهی کرد.
۸ . تگ b
تگ bکه به عنوان تگ بولد یا پررنگ کردن نیز شناخته میشود، باعث خواهد شد هر متنی بین bو /bبه صورت پررنگ و برجسته در صفحه وب ظاهر شود. میتوان از تگ bدر عناوین مختلف یا حتی در داخل پاراگراف نیز استفاده کرد که مثال زیر نحوه استفاده از این تگ را نشان میدهد:
<b>Bold Tag</b>
در این حالت، کلمات Bold Tagبه صورت پررنگ در صفحه وب نشان داده میشود. مثال زیر هم در این رابطه مهم است.
<h1>Keeping it cool, <b>Fifth edition</b>, the winners edition</h1>
در مثال فوق، Fifth editionدر عنوان درج شده و با تگ bبرجسته شده است.
۹ . تگ i
تگ iکه نشاندهنده حروف کج است، باعث میشود متن داخل تگها به سبک ایتالیک در صفحه وب ظاهر شود و مثال استفاده از آن به صورت زیر است:
<i>These are italics</i>
در این حالت، کلمات This are italicبه سبک فونت ایتالیک در صفحه وب ظاهر میشود و ظاهری مایل کج به آنها میدهد.
۱۰ .تگ u
تگ uکه مخفف “Underline” به معنای زیر خطدار کردن یا همان آندرلاین است، برای قرار دادن آندرلاین زیر متن خاص در سند HTML استفاده به صورت زیر میشود.
<u>Underline these words</u>
در این حالت، کلمات Underline these wordsدارای آندرلاین خواهند بود.
۱۱ .تگ center
تگ centerبه عنوان یکی دیگر از تگ های HTML برای نمایش محتوا در مرکز سند HTML استفاده میشود. به عنوان مثال فرض بر این است که یک تگ h2به صورت زیر موجود است:
<h2>Centering Content in HTML</h2>
میتوان از تگ centerبه این صورت برای قرار دادن محتوا یا بخش مد نظر در وسط صفحه استفاده کرد:
<center>
<h2>Centering Content in HTML</h2>
</center>
این تگ در مثال فوق باعث میشود عنوان h2با متن Centering Content in HTMLدر وسط صفحه ظاهر شود.
۱۲ .تگ span
تگ spanمانند نوعی کانتینر یا ظرف خالی است که میتوان از آن برای گروهبندی و استایل دادن به متن استفاده کرد. این تگ هیچ سبک پیش فرضی برای خود ندارد. میتوان تگ spanرا در تگهای دیگر مانند سرفصلها و پاراگرافها قرار داد تا به بخشهای خاصی از متن استایل دهند. مثال زیر نحوه استفاده از این تگ را نشان میدهد:
<h2>Learn HTML <span>from experts</span> and be ready for the market</h2>
<p>Learn HTML <span>from experts</span> and be ready for the market</p>
خروجی کد بالا به صورت زیر است:

به این ترتیب با استفاده از این تگ میتوان سبکها یا قالببندیهای مختلفی را روی متن داخل تگ spanاعمال کرد و در عین حال بقیه متن را همانطور که هست نگه داشت.
۱۳ .تگ div
تگ divکه مخفف عبارت “Division” به معنای تقسیم یا گروهبندی است، مانند کانتینری عمل میکند که به کاربر امکان میدهد عناصر مختلف را در سند HTML گروهبندی کند. این تگ اغلب برای سازماندهی و استایل بخشیدن به بخشهای مختلف صفحه وب استفاده میشود. همچنین میتوان به تگ divکلاسی نسبت داد تا با استفاده از CSS ، استایلهای خارجی را روی آن اعمال کرد که این کار که نحوه ظاهر عناصر را در صفحه کنترل میکند.
در اینجا نحوه استفاده از تگ divبرای گروهبندی h1 و h2 ، P آمده است:
<div>
<h1>Learn HTML</h1>
<h2>HTML Tags</h2>
<p>HTML is a markup language…</p>
</div>
با انجام این کار، میتوان در صورت نیاز، این عناصر را با استفاده از CSS ساختار و استایل بندی کرد تا بتوان امکان کنترل کاملی روی ظاهر آنها در صفحه وب به وجود آورد.
۱۴ .تگ br
تگ brراهی سریع برای شروع خط جدید در متن است. وقتی از آن استفاده میشود، همهچیز بعد از brدر خط جدیدی قرار میگیرد. به عنوان مثال، اگر کاربری بخواهد پاراگرافی با خط شکسته ایجاد کند، میتواند از brبه صورت زیر استفاده کند:
<p>HTML is the abbreviation of Hypertext Markup Language<br>
There has been an ongoing debate as to whether it is a programming language or not<br>
However, we cannot downplay its importance<br>
HTML has been used in more than 95% of websites today</p>
به این ترتیب طبق مثال بالا هر جمله در خط جدید شروع میشود و این ویژگی خواندن متن را آسانتر میکند.
۱۵. تگ های ol و li
تگ لیست مرتب شده با ol نشان داده میشود و همراه با تگهای li مورد استفاده قرار میگیرد. آنها با هم نوعی فهرست یا همان لیست شمارهدار ایجاد میکنند. به عنوان مثال میتوان از آنها به صورت زیر استفاده کرد:
<ol>
<li>Asia</li>
<li>Africa</li>
<li>Europe</li>
</ol>
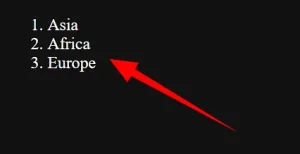
هنگامی که کد بالا در مرورگری به اجرا درآورد، موارد موجود در فهرست به طور خودکار به صورت زیر شمارهگذاری میشوند.
Asia
Africa
Europe

این تگ به سازماندهی و ارائه اطلاعات به صورتی ترتیبی و متوالی کمک میکند.
۱۶. تگ img
اگر کاربری بخواهد تصویری به صفحه وب خود اضافه کند، میتواند از تگ img بهره برد. این تگ مانند سایر تگهایی که در بالا بررسی شدند نیازی به تگ بسته شدن جداگانه ندارد. در اینجا نحوه استفاده از این تگ آمده است:
<img src=“https://blog.ashatechnic.com/test.jpg”/>
در کد بالا قسمت داخل دابل کوتیشن ها آدرس وب (URL) است که تصویر در آن قرار دارد. این آدرس میتواند به صوت محلی و در داخل سیستم کاربر هم باشد. وقتی این تگ در صفحه HTML قرار گیرد، تصویر در صفحه وب ظاهر میشود.
۱۷. تگ a
تگ A در HTML برای ایجاد هایپرلینک استفاده میشود که لینکهای قابل کلیک به سایر صفحات وب ایجاد میکنند. به عنوان مثال، اگر کاربری بخواهد پیوندی را در صفحه وب خود ایجاد کند میتواند از تگ a مانند مثال زیر استفاده بهره ببرد:
<a href=”https://www.example.com”>You are a genius</a>
در مثال فوق، https://www.example.com آدرس وب (URL) صفحهای است که کاربر میخواهد به آن پیوندی ایجاد کند. وقتی شخصی روی You are a genius کلیک میکند به آن صفحه وب منتقل میشود. همچنین اگر کاربری بخواهد با کلیک روی پیوند، صفحه مقصد در پنجره جدید باز شود، میتوان ویژگی target را به تگ a به صورت زیر اضافه کند.
<a href=”https://www.example.com” target=”_blank”>You are a genius</a>
این کار باعث میشود با کلیک کردن روی لینک، پیوند در پنجره یا برگه جدید مرورگر باز شود.
۱۸. تگ های مربوط به ایجاد فرم
تگ form برای ایجاد فرمهای تعاملی در صفحات وب استفاده میشود. در تگ form، میتوان از تگهای مختلف دیگری مانند input و textarea برای جمعآوری اطلاعات از کاربران استفاده کرد. به عنوان مثال، تگ input به کاربران اجازه میدهد تا انواع مختلف داده را وارد کنند. این تگ با ویژگیهایی مانند نوع، مقدار و نام همراه است. مثالهای زیر در این رابطه اهمیت زیادی دارد. برای ورودی متن ساده باید به صورت زیر از این تگ استفاده کرد:
<input type=”text” name=”username” placeholder=”Enter your username”>
برای ساخت دکمه برای انتخاب گزینههایی مانند جنسیت تگ input باید به صورت زیر استفاده شود:
<input type=”radio” name=”gender” value=”male”> Male
<input type=”radio” name=”gender” value=”female”> Female
برای ایجاد دکمه ارسال که دادههای فرم را ارسال میکند باید از تگ textarea به صورت زیر استفاده کرد:
<textarea name=”comments” rows=”4″ cols=”50″>Enter your comments here.</textarea>
<input type=”submit” value=”Submit”>
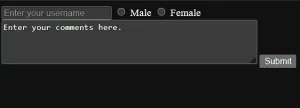
خروجی کدهای بالا به صورت زیر است:

این تگها به ساخت فرمهایی کمک میکنند که به کاربران اجازه میدهد اطلاعات را وارد کرده و ارسال کنند و آنها را به بخشی ضروری از صفحات وب تعاملی تبدیل میکند.
۱۹. تگ Table
تگ table به عنوان یکی دیگر از تگ های HTML برای ایجاد جداول در صفحات وب استفاده میشود. جداول راهی برای سازماندهی دادهها در ردیفها و ستونها هستند. در تگ table، از تگهای دیگری مانند trردیف جدول، tdدادهها و سلولهای جدول و thهدر جدول برای ساختار جدول استفاده میشود. مثال زیر نحوه استفاده از این تگ را نشان میدهد:
<table>
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
<tr>
<td>Data 1</td>
<td>Data 2</td>
</tr>
</table>
در مثال فوق، تگ tableجدول را ایجاد میکند، تگهای trردیفها را تعریف میکنند، تگهای td سلولهای داده را نشان میدهند و تگهای thبرای هدر یا سرصفحه جدول استفاده میشوند. این ساختار به کاربر کمک میکند اطلاعات را به صورت ساختاریافته و سازمانیافته در صفحه وب خود نمایش دهد.
۲۰. تگ های header، footer و nav
تگهای header و footer ، nav در HTML هم کاربردهای مختص به خودشان دارند که شرح هر یک از آنها به صورت زیر است:
:header این تگ برای ایجاد بخش سرصفحه سند HTML استفاده میشود که معمولاً حاوی مواردی مانند آرم وبسایت، نام وبسایت یا منوی پیمایش است.
:footer تگ پاورقی یا فوتر برای تعریف بخش پاورقی سند HTML استفاده میشود که اغلب شامل اطلاعات حق کپی رایت، جزئیات تماس یا سایر محتوایی است که در پایین صفحه ظاهر میشود.
:nav تگ navبرای ایجاد نوار پیمایش یا منو در صفحه وب استفاده میشود. این تگ راهی برای ساختاربندی پیوندها به بخشهای مختلف وبسایت یا صفحات خارجی است.
مثال زیر نحوه استفاده از این تگها را نشان میدهد:
<header>
<!– Your header content goes here –>
</header>
<footer>
<!– Your footer content goes here –>
</footer>
<nav>
<!– Your navigation links go here –>
</nav>
این تگها به سازماندهی و ساختار بخشهای مختلف صفحه وب کمک کرده و کار کاربران را برای پیمایش و محتوا آسانتر میکنند.




بدون نظر